Whilst going through this course and following along, you might occasionally get stuck . You might face errors or not be able to reproduce the results we show in the videos.
Or you might be interested in downloading extra resources - like our slides for example.
That’s why we prepared multiple code snapshots per course section - so that you can compare your code to ours . Since there are multiple code snapshots per course section, you can compare your code throughout the different stages of a given course section.
You find all the code snapshots on GitHub - a remote code repository. You also find the slides for the different course sections there.
>>> Get the course code & slides: https://github.com/academind/100-days-of-web-development
How do you use and navigate this repository?
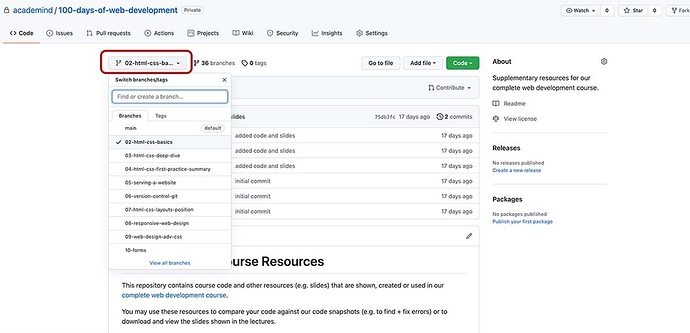
It’s pretty straightforward. This GitHub code repository is organized into multiple " branches ". Every branch represents one course section . For example, the branch “02-html-css-basics” belongs to the second course section ( “Building a First Website: HTML & CSS Basics” ).
In every branch, you then find various folders - typically a code/ and slides/ folder, sometimes also an extra-files/ folder:
-
code/contains the code snapshots for the section (more on that below) -
slides/contains the slides that belong to the section -
extra-files/contains any extra files (e.g. images) that might be used in that section
How do you find the code snapshot you need?
You find code snapshots in the code/ folder. Switching the branch (as described above) will let you browse code snapshots of different sections.
The code snapshots are organized into subfolders of the code/ folder. The subfolder names are chosen such that they are easy to match against the individual lectures that make up a course section.
Here are two examples:
- The folder “09-storing-css-external-files” in the
code/folder of the branch “02-html-css-basics” belongs to the lecture “Storing CSS Code In External Files” in the second course section ( “Building a First Website: HTML & CSS Basics” ) - The folder “07-checkboxes” in the
code/folder of the branch “10-forms” belongs to the lecture “Using Checkboxes” in the tenth course section ( “Adding Forms To Websites” )
How do you use the code snapshots?
If you dive into such a code snapshot folder, you will find the code files that we also use in the videos. The content will reflect the finished code for the lecture to which the code snapshot belongs. You can then use these files to compare your code against ours.
You can click onto a file and view its content without downloading the file . GitHub allows you to view the content just like that.
But you can of course also download the code snapshots if you want to.
You can also download and run our code or replace your code with ours (step by step and maybe only temporarily) to narrow down problems and find the issue, if you’re not able to spot differences or possible error roots immediately.
To download & use code snapshots and files, you got three main options:
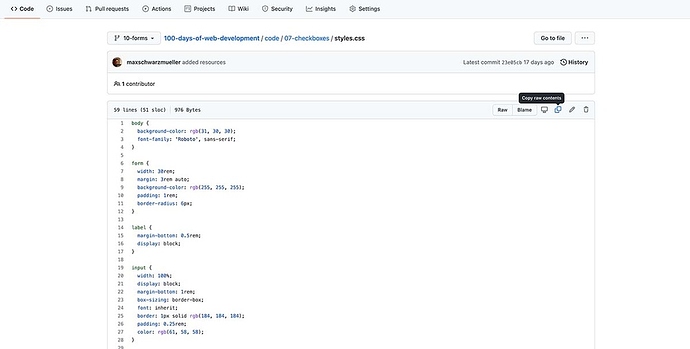
1) View & Copy Online
If you already selected a specific file, you can of course just view and copy its content.
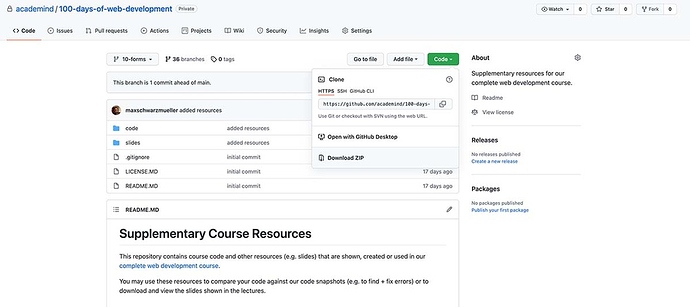
2) Download Branch Code
You can download a selected branch via the “Code” button - this will download all materials (i.e. slides + all code snapshots) that belong to a branch.
3) Clone the Repository
You can “clone” the repository and then use it locally via Git - that’s a tool which we will also explain and teach in-depth later in the course (section 6: “Introducing Version Control with Git & GitHub”). You can also learn more about cloning here.